Hey lonely people :3 Já faz um tempinho que não faço algum tipo de tutorial, então selecionei dois tutoriais super úteis que são fáceis de fazer e deixam seu blog lindo. Como diz no título, são 3 tutoriais que valem como um; você separa os gadgets, tira aquela coisa cinza que fica atrás dele depois que você separa e por fim você personaliza o título. Na minha opinião acho legal também postar sobre tutoriais, porque é uma ótima oportunidade de ajudar os outros a fazer um layout bom tanto quanto o seu, mas calma, eu posto tutoriais muito raramente, gosto mesmo de postar sobre novidades de MH (só posto as mais importantes), fanfic (em falar nisso, estou passando pro pc heuehu), dicas, utilitários, curiosidades e coisas que acontecem no dia a dia (também raramente >3<). Mas enfim, clique em leia mais !!
Separando os gadgets:
Vá em Modelo >> Editar HTML >> dê um Ctrl F e pesquise por:
/* Widgets
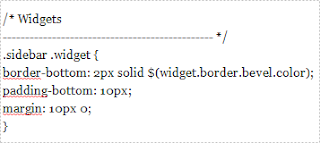
Você verá algo parecido com isto:

Antes de fechar a chave - } - cole o código abaixo:
Background: #f7f7f7; /*Cor do fundo do gadget */
Modifique a parte em azul pela cor que você quer em seus gadgets usando essa tabela de cores (p.s.: o código das cores é o primeiro na tabela). Feita a modificação, salve !!
Deixar a Sidebar do modelo Travel transparente (remover o fundo cinza)
Vá em Modelo >> Editar HTML >> dê um Ctrl F e pesquise por:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner { - Se sua Sidebar for na direita; ou .main-inner .fauxcolumn-left-outer .fauxcolumn-inner { - Se sua Sidebar for na esquerda.
Você encontrará algo parecido com isto:
Personalizar o título dos gadgets (veja aqui):
Agora vá em Layout >> Adicionar Gadget >> Gadget HTML/JavaScript e cole:
Créditos pelo tutorial: Barbie Seu Mundo Pink ^-^
E ae? Conseguiram fazer? Espero que sim >3< Bye :-*
Deixar a Sidebar do modelo Travel transparente (remover o fundo cinza)
Vá em Modelo >> Editar HTML >> dê um Ctrl F e pesquise por:
.main-inner .fauxcolumn-right-outer .fauxcolumn-inner { - Se sua Sidebar for na direita; ou .main-inner .fauxcolumn-left-outer .fauxcolumn-inner { - Se sua Sidebar for na esquerda.
Você encontrará algo parecido com isto:
.MAIN-INNER .FAUXCOLUMN-RIGHT-OUTER .FAUXCOLUMN-INNER { MARGIN-LEFT: $(CONTENT.PADDING); BACKGROUND: $(WIDGET.OUTER.BACKGROUND.COLOR) $(WIDGET.OUTER.BACKGROUND.GRADIENT) REPEAT SCROLL TOP LEFT;}Depois que encontrou, apague a parte sublinhada, visualize e salva !!
Personalizar o título dos gadgets (veja aqui):
Agora vá em Layout >> Adicionar Gadget >> Gadget HTML/JavaScript e cole:
Modifique o que está em sublinhado pela cor que você quer em seus gadgets usando essa tabela de cores (p.s.: o código das cores é o primeiro na tabela). Feita a modificação, salve !!<style>/**PERSONALIZAÇÃO DA SIDEBAR BY CANDYLLAND/BABADOMH**/.sidebar .widget {width:100% !important;background: Sua Cor Aqui; /** COR DO FUNDO DO GADGET **/margin:10px 0 !important;border-top:10px Sua Cor Aqui solid; /** COR DA BORDA DE CIMA **/;border-radius:0 0 10px 10px;padding:10px;box-shadow: inset 0 0 20px #eee, 0 0 3px #ccc; /** SOMBREAMENTO **/overflow:hidden}.sidebar .widget h2 {background: Sua Cor Aqui /** COR DO FUNDO DO TITULO **/;color: Sua Cor Aqui /** COR DO TITULO **/;font-size:17px /** TAMANHO DO TITULO **/;text-shadow:0 1px Sua Cor Aqui /** SOMBRA DO TITULO **/;margin-top:-10px /** MARGIN **/;margin-left:-9px /** MARGIN **/;margin-bottom:10px /** MARGIN **/;padding:5px;width:107%;overflow:hidden}/** FIM DA SIDEBAR BY [babado-monsterhigh.blogspot.com]**/</style>
Créditos pelo tutorial: Barbie Seu Mundo Pink ^-^
E ae? Conseguiram fazer? Espero que sim >3< Bye :-*












Pode seguir meu blog?
ResponderExcluirhttp://ghoultastic.blogspot.com.br
OBG!
Oie , sou Cora' Amei HhIHIIHI, eu estou começando hihi pode me dar umas dicas?
ResponderExcluirheuahue posso sim^^
ExcluirTem aqui: http://babado-monsterhigh.blogspot.com/p/comentarios.html ♥
Podem seguir meu blog?? http://clubemonterhigh.blogspot.com.br/ :)
ResponderExcluirObrigada pelas dicas