Ooi :3 Hoje o post também vai ser diferente, porque muitas pessoas me perguntam como eu faço meu layout e por isso vim ensinar a vocês. Claro que eu não vou mostrar TUDO, mais o essencial para ter um blog organizado e bonitinho, porque se eu falar tudo é capaz de aparecer um monte de blogs parecidos. E também vou fazer uma divulgação do Mania Monstruosa, o mais novo blog da Stehh (antiga dona do O Babado Fantasma). Clique em leia mais >3<

Primeiro você tem que escolher a base do modelo, vai em modelo e depois em personalizar
Depois clique em modelos e na setinha
Selecione o modelo viagem na terceira opção
Clique em ajustar larguras e coloque 1120 x 320
Depois clique em avançado e personalize algumas coisas como texto da página, links,etc.
Quando acabar, clique em "Aplicar ao Blog"
Depois volte em modelo e clique em editar HTML
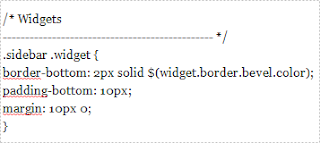
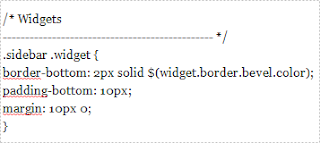
Depois vai aparecer um monte de códigos. Clique em qualquer lugar do texto e depois aperte Ctrl F e procure pelo código /* Widgets
Se você pesquisar /*Widgets você não acha, não pode ter nenhum espaço no começo ou no fim da palavra chave.Você ira encontrar algo parecido com isso:

Antes de fechar segunda a chave (lá no final) - } - cole o código abaixo:
background: #fff; /*---- cor do fundo da caixa ----*/padding-left: 20px; /*---- espaço à esquerda ----*/padding-bottom: 20px; /*--- espaço de baixo ---*/padding-right: 20px; /*--- espaço à direita ---*/padding-top: 5px; /*---- espaço de cima ----*/border:1px solid #CFCFCF; /*Cor da borda */border-radius: 10px; /*---- bordas arredondadas, apague a linha se não quiser ----*/}
Se você não quiser bordas arredondadas, basta em vez de colar o código acima, colar esse:
Background: #ffffff; /*Cor do fundo do gadget */
Para ver o resto do tutorial, clique aqui !!
Procure por .main-inner .column-center-outer {
Se você ''NUNCA'' mexeu nesta área do template ela estará mais ou menos assim:
.main-inner .column-center-outer {
background: $(post.background.color) $(post.background.url) repeat scroll top left;
_background-image: none;
}
Então substitua todo este código por este:
.post-outer {
margin: 3px 8px 15px;
background:#fff;
padding: 5px 5px;
box-shadow: 1px 4px 19px 2px #DCDCDC;
padding: 5px;
border-radius: 10px;
}
-A parte destacada de laranja é a borda arredondada. Quanto maior o valor mais arredondada ficará!
- As partes destacadas de azul equivale a distancia dos textos e imagens de dentro das postagens ou seja quanto maior o número, mais distante os textos vão ficar da margem da postagem.
-As partes em rosa são as cores, a primeira é a cor que equivale ao fundo do post, e a segunda é a cor que equivale a sombra do post
Agora, procure por .post-outer { - antes de fechar a chave lá no final cole o código:
box-shadow: inset 0 0 10px #ccc, 0 0 5px #ccc;
border-bottom: 10px solid #Cor da borda;
border-top: 10px solid #Cor da borda;
Substitua "#Cor da borda" por duas cores que desejar (que combine com o tema).
Para escolher a cor acesse a Tabela de Cores - clique aqui
No fim vai ficar mais ou menos assim:
Visualize e veja se seus posts estão separados e com bordinhas e salve :3
Menu no cabeçalho
Vá no site http://www.image-maps.com/ e coloque o link do seu cabeçalho com o menu já feito no photoscape, por exemplo. Na imagem que eu vou mapear só é um menu, mas você tem que ter o menu com o cabeçalho juntos. EXEMPLO: WWW
Depois que colocou clique em Start Mapping.
Vai aparecer a sua imagem que você quer colocar o menu e clique em "click to continue"
Se aparecer essa imagem, clique em close:
Vá com o mouse onde você quer que um link fique e clique em "Create Rect"
Vai aparecer isso; coloque o link da sua página e antes de clicar em "Save" selecione onde você quer que quando a pessoa clica se direcione a certa página, depois que fez isso clique em "Save"
Depois é só fazer isso com todas as palavras (nomes do menu).
Para pegar o código, clique em "Get Code", depois em HTML Code e copie o código
Agora vai em Layout - Adicionar Gadget - HTML e o mova para essa parte:
Depois é só "excluir" o cabeçalho^^ Se o título do blog ainda aparecer, vai em Modelo - Avançado - Título do Blog e coloque a cor Tranparente
Bem, agora é com vocês. Vou passar os links dos blogs onde tem os outros tutoriais e é só fazer como eu ensinei: Substituir postar um comentário por uma imagem, comentários personalizados, dois backgrounds no blog, seleção de texto colorida, negrito, sublinhado, itálico e riscado personalizados, barra de rolagem colorida, centralizar o título do post.
E não esqueça que tem mais tutoriais na página For You do blog.
E mais uma divulgação de um blog super legal >3<
Alguém lembra do blog O Babado Fantasma? Pois é, a Stefannie (Stehh) mudou de conta, blog... decidiu começar tudo do começo, por isso fez o Monster High Mania. Eu ajudei ela no layout, que ficou muito simples porque ela faz as postagens pelo celular (õ/), assim eu fiz ele bem coisadinho pra não demorar pra carregar pra ela, pra não dar problema e enfim. O blog é muito legal, espero que sigam, viste e divulgue porque ela merece né? Vou colocar ele como parceiro e afiliado e tudo o que eu puder fazer para ajudar ela, porque começar tudo de novo não é fácil. Então peço que por favor, visite o blog dela ^-^ Até mais ♥



























Adorei o tutorial!
ResponderExcluirVocê está fazendo divulgação para os blogs que te pedem? Se sim, poderia divulgar o Bonecas e Cia?
Beijos ^^
Vou usar alguns tutoriais no meu layout novo! Ok?
ExcluirObrigada :3 Divulgo sim, no próximo ensaio fotográfico eu divulgo.
ExcluirTudo bem, portanto que de créditos ♥
Adorei o Tutorial!!!
ResponderExcluirPode divulgareu blog??
O link é esse: ghoultastic.blogspot.com.br
Bjinhos... :-*
Obrigada !! Divulgo sim, junto com o blog da Luíza ♥
Excluirdanadenha
ResponderExcluiradadraculaura.blogspot.com.br
Oi? ♥
ExcluirOi Rocky seu tutorial é muito bom.Por causa desse tutorial meu blog tá show!!
ResponderExcluirBem claro que vou dar créditos pelo seu tutorial
bjks
Obrigada >o< fico feliz por ter te ajudado ♥
ExcluirAdorei o tutorial, ele ficou ótimo! =)
ResponderExcluirVocê poderia divulgar o meu blog?
marshmallowsandmore.blogspot.com.br
Te agradeço por isso :3 Claro, divulgo junto com das outras postadoras ♥
ExcluirObrigada Mô ♡ Muito obrigada mesmo!! Eu não seria nada sem as suas ajudas c:
ResponderExcluir-Beijos *u*
Magina :3 Obrigada eu por sua amizade^^ ♥
Excluirhttp://mundodeencomenda.blogspot.com.br/
ResponderExcluirEla copiou seu bem-vindo e sua imagem de postadoras
beijos
Muito obrigada por avisar ♥
Excluirahhhhh!!!vlewww Rocky!!! adorei o tutorial se não fosse ele meu blog estaria o lixo de antes!!!kkkkk vlew mesmo!!! :D
ResponderExcluirkkk Obrigada, fico feliz por ter te ajudado ♥
Excluirola Rocky quero pedir a vc, pra fazer um menu tipo o seu só que com pngs das monstramigas obg!!!
ResponderExcluirClaro^^ Faço sim ♥
ExcluirProntinho^^ Fiz dois, um com menu e outro sem:
Excluirhttp://blogster-rascunho.blogspot.com.br/2014/01/blog-post.html
Espero que tenha gostado ♥
Este comentário foi removido por um administrador do blog.
ExcluirOii, desculpa, apaguei seu comentário sem querer, mas tudo bem, ainda bem que eu já vi :3 Eu não consegui fazer com os mascotes, mas eu fiz com a Skullet ^-^
Excluirhttp://blogster-rascunho.blogspot.com.br/2014/01/faixinhas-proibido-copiar-so-se-for-o.html
Ah, eu fui testar os links do menu, e ele estão assim:
http://4.bp.blogspot.com/-xgz5asbZVwg/UtnDHzoh2UI/AAAAAAAAIxE/g66KM1FKgSM/s1600/Estranho.png
Quando você for fazer o menu naquele site, sempre coloque o "http://" antes para o link pegar ok^^?
Espero que goste novamente ♥
Oiie Rocky
ResponderExcluirEu não estou achando o Modelo Avançado no Blogger.
Se vc tiver o Link vc me passa ?
Desculpe, a imagem mostrar tudo, não da pra passar o link :( Sinto muito
ExcluirOiie
ResponderExcluirRocky eu consegui colocar o cabeçalho so que eu não consegui tirar a descrição como sempre quando eu clico na opção Em vez do titulo e descrição so que dps quando eu entro no blog fica a descrição em cima e em baixo fica o cabeçalho . Me ajuda pf
Vish, então não sei, tenta ver se tem um gadget em baixo do gadget do cabeçalho que tem um text... espero ter ajudado ♥ Ah, usa Google Chorme
Excluireu sei que não sou a rocky , mas eu sei como tirar isso
Excluir1. copie a descrição
2. apague a desrição
3. cole a descrição num Gadget
e tá pronto !
não sou a rocky , mas espero ter ajudado ! ♥
Ou deixa a descrição em cor transparente >o<
ExcluirRock, como coloca paginas em cima da cortinha/
ResponderExcluirNão sei ;-;
ExcluirRcok,seu blog é muito fofo é lindo!
ResponderExcluirRocky , eu amei o seu blog , eu fiz um blog com o nome parecido , desculpa !
ResponderExcluirhttp://babadosmonster-high.blogspot.com.br/
Obrigada :3 magina
Excluircomo vc coloca essas faixinhas ? eu gostaria de saber mto ! meus logs iam ficar mais bonitinhos com layout com faixinhas nos gadgets !
ResponderExcluirTem coisas que eu não posso revelar pra não ficar uma cópia total, tente pesquisar um pouco :)
ExcluirRocky , Faz Um Menu Igual Ao Seu , So Que As Novas Monstrinhas. Avea , Bonita , Sirena , Neightan e Casta. Pf Amo Seu Blog :)
ResponderExcluirDesculpa, não faço mais encomendas, de vez em quando eu abro mas nesse momento está fechada.
ExcluirMe ajudou muito! Obg!!!! poderia divulgar meu blog? nadinemazzosc.blogspot.com
ResponderExcluirPode me ajudar? Eu não consigo quando procuro o Widget no Editar HTML. Eu procuro "Widget" e não me aparece nada. Ajuda?
ResponderExcluir